Windows NaiveProxy 手动配置教程
NaiveProxy 是一个抗审查能力很强的代理协议。通过将流量特征伪装成和普通网页浏览一样的方式,其在审查最严格的网络环境下往往也能正常使用。要在 Windows 上使用,既可以用我们官方的 Windows 客户端,也可以通过 NaiveProxy 官方的命令行程序。从 GitHub 的这里下载。对于大多数用户,应该下载文件名结尾是 "-win-x64.zip" 的版本。
编辑配置文件
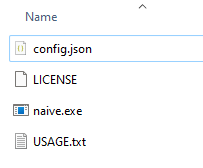
将下载的文件解压后,应该能看到有 exe 的主程序和一个 config.json 配置文件。

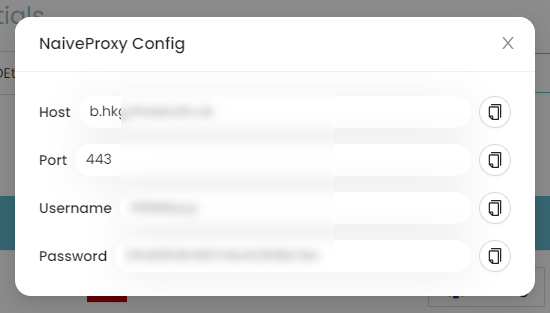
登录 Vector Link 用户面板,在服务器页面中,可以看到当前所有可用服务器的列表。每个服务器条目都有一个 NaiveProxy 栏,包含一个 Config 按钮。点击按钮会打开一个显示 NaiveProxy 配置的对话框。

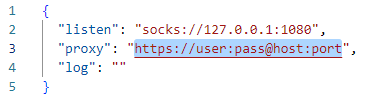
打开 config.json 配置文件,修改其中的 "proxy" 字段。注意必须符合下面的格式:
https://用户名:密码@地址:端口
例如
https://tom:abc12345678@example.com:443
如果端口是 443,则也可以省略 ":端口" 这部分,因为 HTTPS 协议本身默认端口就是 443。完成修改后保存文件。

使用代理
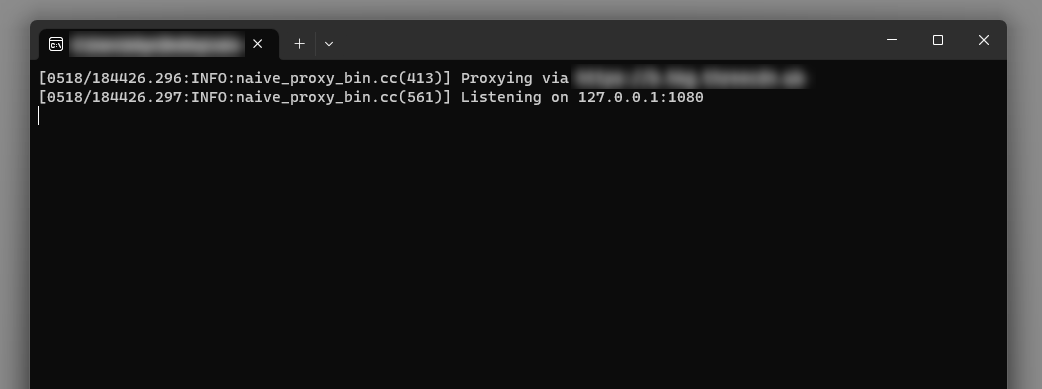
双击执行 naive.exe 可执行文件。应该能看到一个如下的命令行窗口:

要使用代理,需要修改浏览器的代理服务器设置。对于 Chrome 用户,我们推荐使用 Proxy SwitchyOmega 这个插件,可以从这里下载。
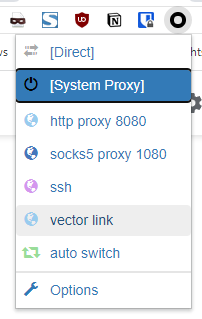
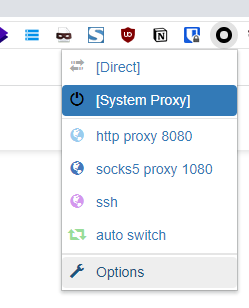
安装了插件后,点击插件图标打开菜单,点击 Options (设置)

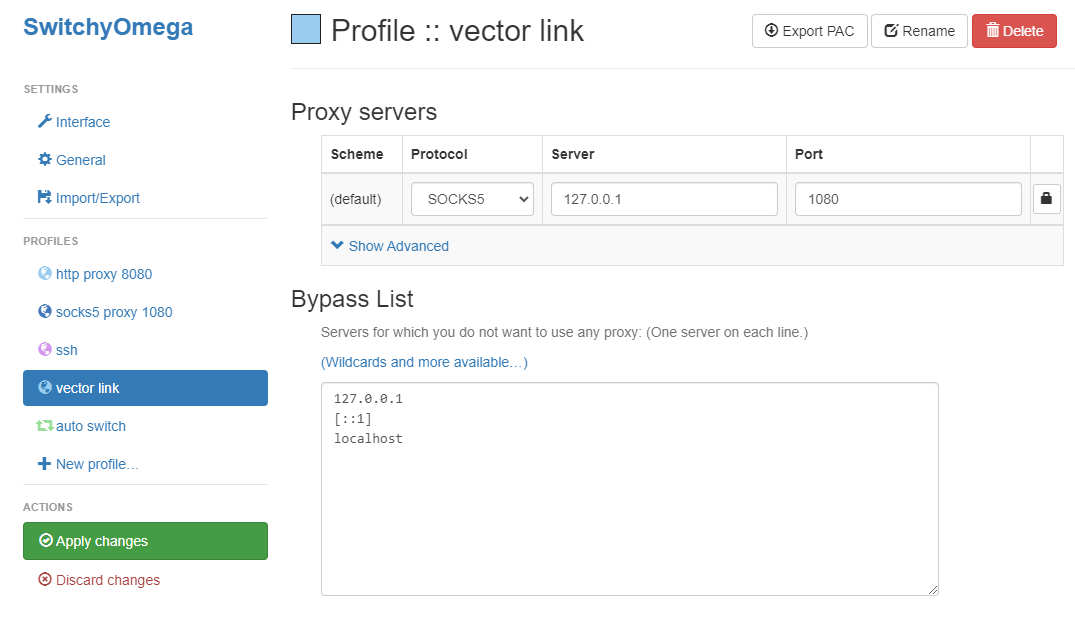
在设置页中,点击左侧边栏中的 New Profile。为配置起一个名字,然后点击 Create 以继续。

Protocol (协议) 选择 SOCKS5,Server address (地址) 填写 127.0.0.1,Port (端口) 填写 1080。点击左侧边栏 Apply Changes 来保存设置。

然后就可以关闭页面了,再次点击插件图标打开菜单,选择刚刚创建的配置,就可以使用 NaiveProxy 访问网站了。要停止使用,只需再次打开这个菜单点击 Direct (直连) 或者 System Proxy (系统代理)。